Roadside Assistance
What is the product?
Roadside Assistance is a product that allows customers to request roadside assistance from their phones. Users are able to request any number of services: tow, lockout, fuel delivery, tire change, and a jump start. It doesn’t require you to have insurance through Allstate to request services.
The Challenge -
There were a few different challenges coming from the previous iteration of the product that we were tasked to redesign. These were the known challenges going into our product:
Users were finding it difficult to request roadside assistance through Allstate's web and mobile app experience.
Digital completion rates were low due to drop-outs at various points throughout the experience:
Requiring users to log-in or sign up upon first entering the app before being able to request services.
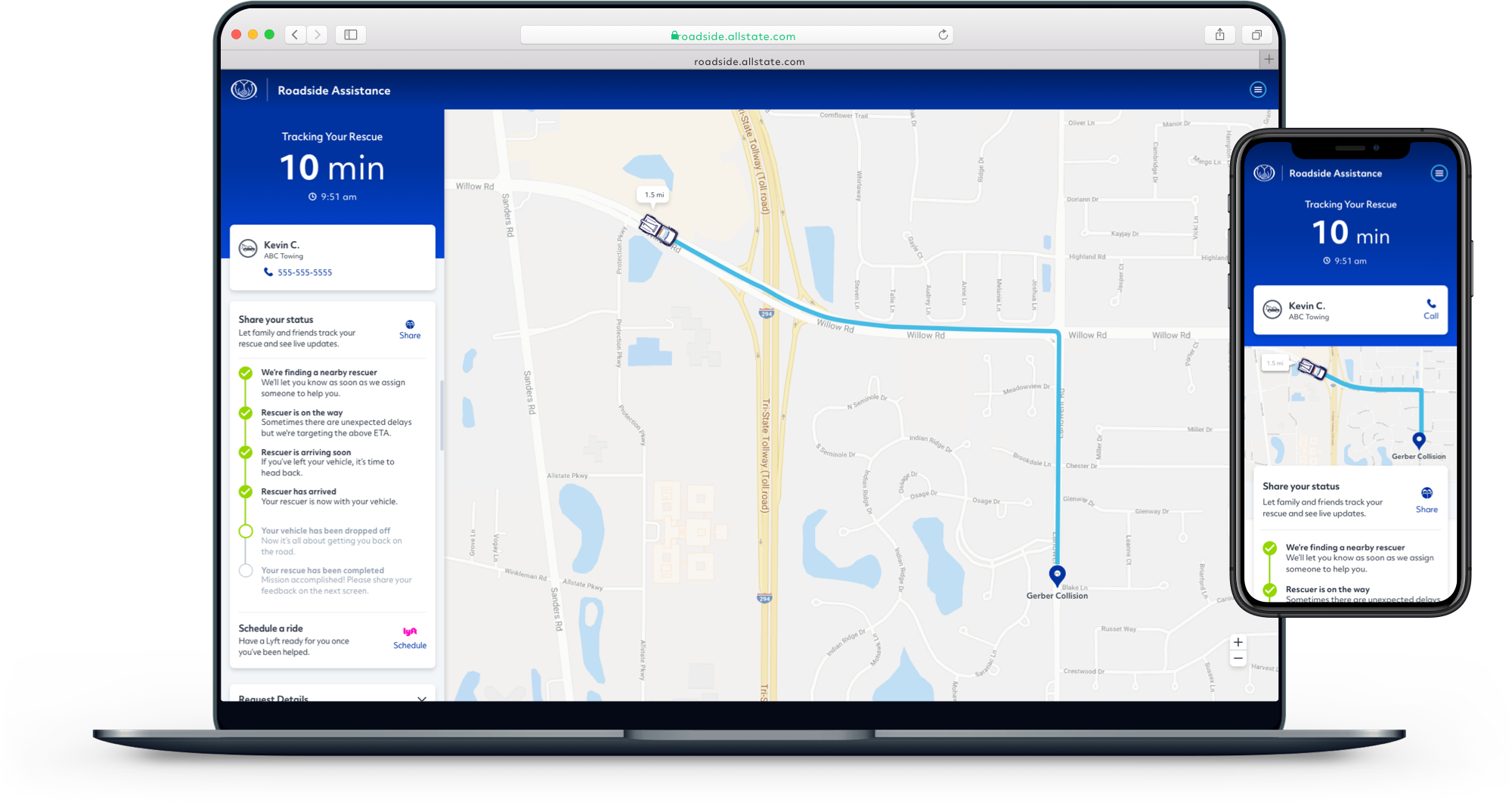
When customers submit a service request, the service request tracker was confusing. Users didn’t know how long they’d have to wait: whether a technician was available or when the technician would arrive. Since they didn’t feel confident about the status, they feel the need to talk with a customer service representative, which inevitably backs up the customer service phone line. This overall experience contributes to a low net promoter score (NPS) rating.
Often times the technicians wouldn’t update their operator application, which would cause some confusion for users.
On the backend of the customer service operator application, they were working off of legacy software (multiple sometimes!) which was also in the process of being updated, therefore a lot of the data calls were not as frequently updated on the users application.
Objectives -
Increase the digital completion rate by reducing dropouts.
Increasing the digital adoption rate by marketing improved customer experience to previous customers.
Drive a superior customer experience to increase the NPS score from 50 to 60+.
Reduce the amount of time it takes to complete a request.
Improve data quality to the roadside provider to help reduce multiple dispatches.
Reduce the number of calls to our call center by providing better feedback to the user throughout the experience.
Update the UI design to match Allstate's new branding and pattern library.
My Role -
Product Strategy
Architecture
Wireframes
Prototyping
Research Analysis
Mockups & UI Visual Design
The Team -
UX / UI Designer (Myself)
Senior UX Designer
Business Analyst
UX Content Writer
UX Researcher
Technical Product Manager
Product Owner
Frontend Engineers
Backend Developers
Multiple iOS & Android Developers
2 Scrum Masters
THE PROCESS
Understanding. Research. Analyze. Design. Launch.
Utilizing human-centered design thinking principles, I brought focus on the users and their needs at each phase of the process.
Learn and research to understand the user and their journey (this work had already been completed before I joined the project).
Formulate hypotheses based on research findings.
Ideate and iterate based on insights from research to reconfigure the user flow.
Prototype the various ideas for user testing.
User testing using medium-fidelity prototypes to discover pain points and validate the hypotheses.
1 - PLANNING
Program Increment (PI) Planning
Before any work started, I collaborated with business partners, product owners, and developers during the planning stages within the agile framework to make sure that all teams across the Roadside Services organization are aligned to the work over the next three months. During this process, we prioritize projects and schedule when work will be completed.
2 - WHITEBOARDING
I usually start out sketching in a notepad or on a whiteboard to brainstorm various options. For this exercise, I collaborated with another UX designer to wireframe on a whiteboard various solutions. Once we were confident in the new user flow, we decided to test it along with some variations to see which option performed best.
Objectives
• Reduce the number of screens in the request flow
• Improve toggling between map and list view
• Decrease dropout rate by increasing user confidence
3 - WIREFRAMES & CONCEPTS
I collaborated with another UX designer to move our concepts from whiteboard to wireframe. We used low-fidelity wireframes created in Sketch, to help get stakeholder buy-in, and walk them through our recommendations for the new request flow. This allowed us to quickly modify and refine without getting caught in the details. I then created high-fidelity mockups for user testing.
4 - USER TESTING
Working with one of our UX researchers, we tested our new user flow in order to reveal possible usability problems and areas for improvement. Our researcher conducted moderated testing, while I observed and took notes on user insights and behaviors.
5 - UI DESIGN
Once we discovered all of the usability mistakes, I started designing the final screens in Sketch.
A big initiative of this project in addition to improving the user flow was updating the entire experience to incorporate the updated Allstate branding. I utilized a custom design system to maintain Allstate's online brand image, promote consistency, and improve efficiency. The design system included illustrations, components, patterns, icons, typography, and color.
I designed the experience responsively with a mobile-first approach because most of our user base request service from their phone.
Driving Results
62 - NPS Rating 81% - Completion Rating
Fostering Product Strategy
Design Thinking
We were constantly trying to improve and advance the roadside product. One way we do this is by partnering with business and technology teams to help drive and shape the strategy for the roadside product. There are many ways we do this, but here we facilitated a workshop about roadside safety.
1 - STATEMENT STARTERS
We first started out by writing down some problem statements to see if we were asking the right questions. Starting out each statement with "How might we...".
This encourages restating problems as invitations for exploration rather than being dictatorial.
2 - CREATIVE MATRIX
We used our problem statements from the previous exercise and put them into columns. Then, we entered categories for enabling solutions (e.g., technologies, policies) in the rows.
Then we asked our business and technology partners to write down as many wide-ranging ideas where topics intersect.